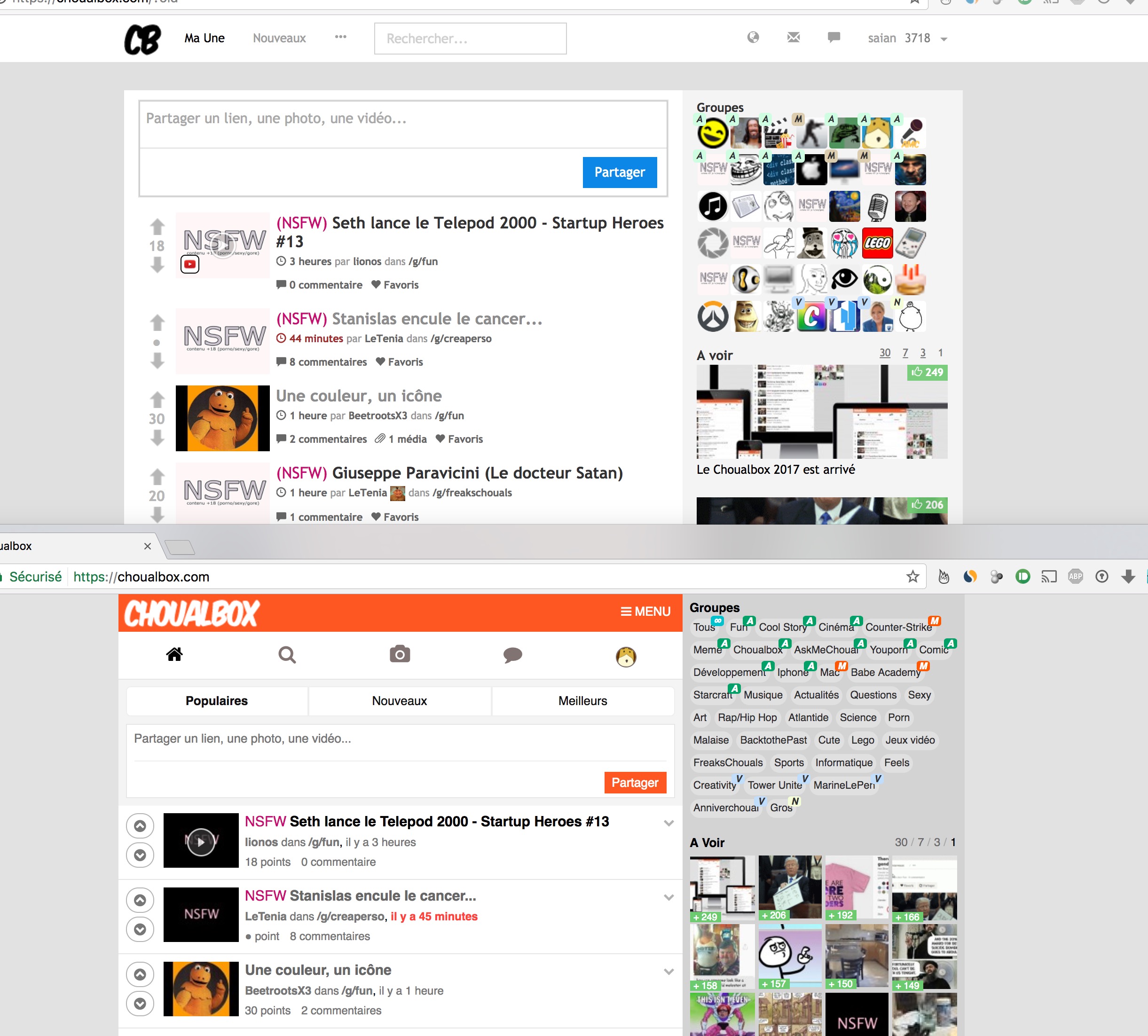
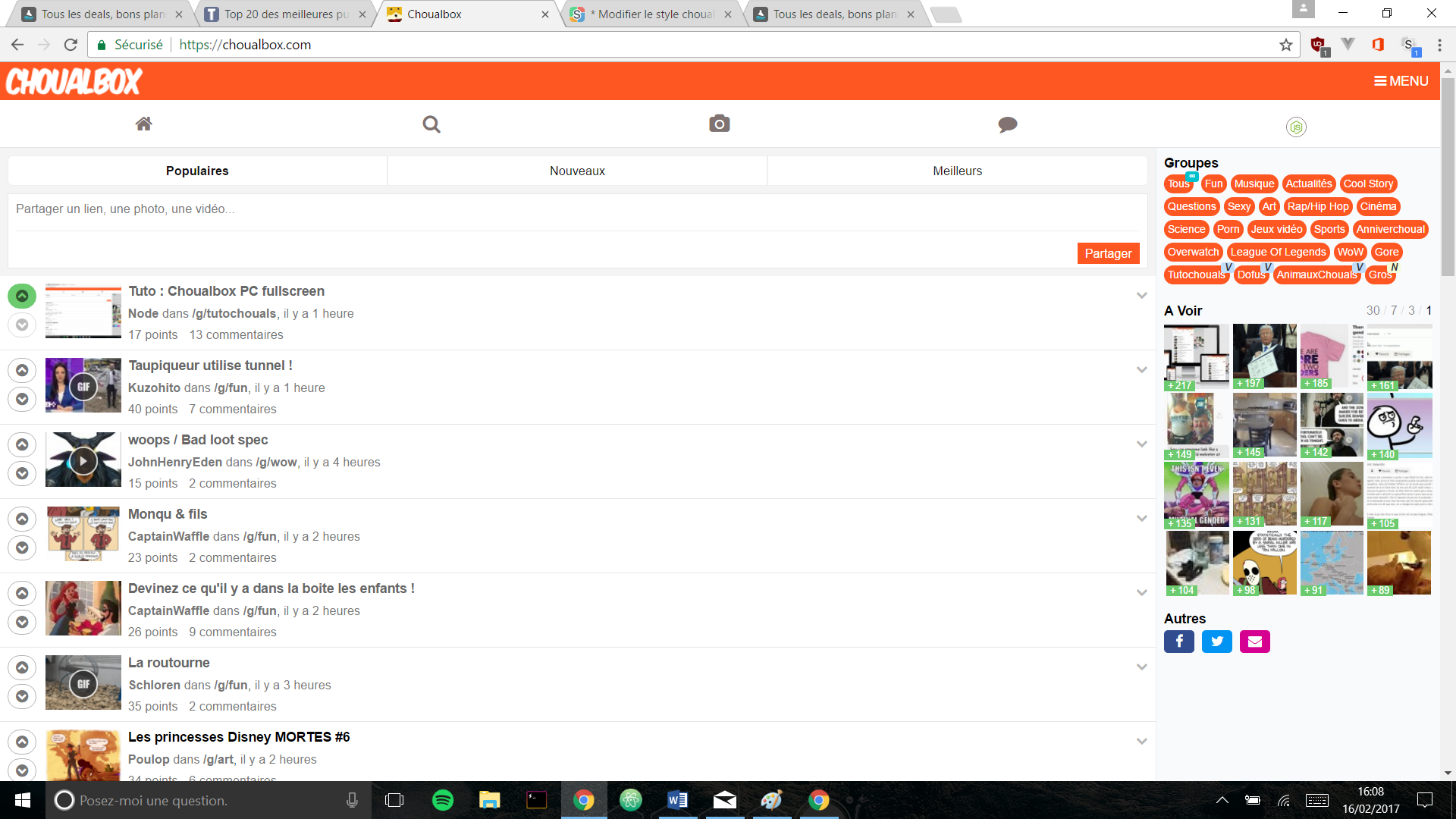
Tuto : Choualbox PC fullscreen
Je ne sais pas vous mais autant je trouve le nouveau choualbox sur portable super, par contre sur internet sa me piquait les yeux tant d'espace gaché !
Voila comment faire pour avoir une bonne vue plus large qui est de mon avis plus agréable ! (J'utilise chrome)
1 - Télécharger l'extention chrome stylish (https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=fr)
Pour firefox : https://addons.mozilla.org/fr/firefox/addon/stylish/
2 - Un petit icone apparait, faites un clic gauche dessus
3 - Cliquez sur "Nvo style"
4 - Une fenêtre apparait, dans la partie code mettez le text suivant :
.container,
.main,
.headbar,
.menuvertical {
max-width: 100% !important;
}
.nav.onlypc {
margin-top: 90px;
}
.mainmodal-wrapper {
width: 80% !important;
max-width: 80% !important;
}
body{
font-family: "Open Sans", sans-serif;
font-size: 14px;
}
.fs12{
font-size: 13px;
}
5 - Verifier qu'en bas le s'applique a est bien mis a : "sur le domaine" .
Donnez lui a nom a gauche et cliquez sur enregistrer
Voila vous avez un choualbox tout jolie pour votre PC !
Je ferai sans doute un edit ce soir avec d'autres améliorations, j'ai fais sa vraiment vite fait. (Je compte retravailler la fenêtre de groupe a droite que je trouve peu esthétique)
Merci a soon pour la participation
Des bisous
Moi je fait ctrl et roulette avant pour zoomer.
Je peux vous faire un tuto si vous voulez.
nique toi je vais faire un tuto et manger plein de points alors n'essaye pas de me discrediter
Instapos du cul sa mère. Ça donne quoi quand on lance une vidéo YT depuis le site ? C'est agrandissable ?
RIP Chouaddon avec la mise à jour. Je le mettrais à jour avec tes modifs ça sera peut être plus pratique
J'espère que la maj de saian prendra pas trop de temps pour que Chouaddon puisse être vite remis en place, 1 jour avec les boxs de jossua et j'en peux déjà plus.
Il manque un truc important.... le logo premium !
.headbar a.logo {
background-image: url('http://img15.hostingpics.net/pics/308335logoblanc.png');
width:300px;
}
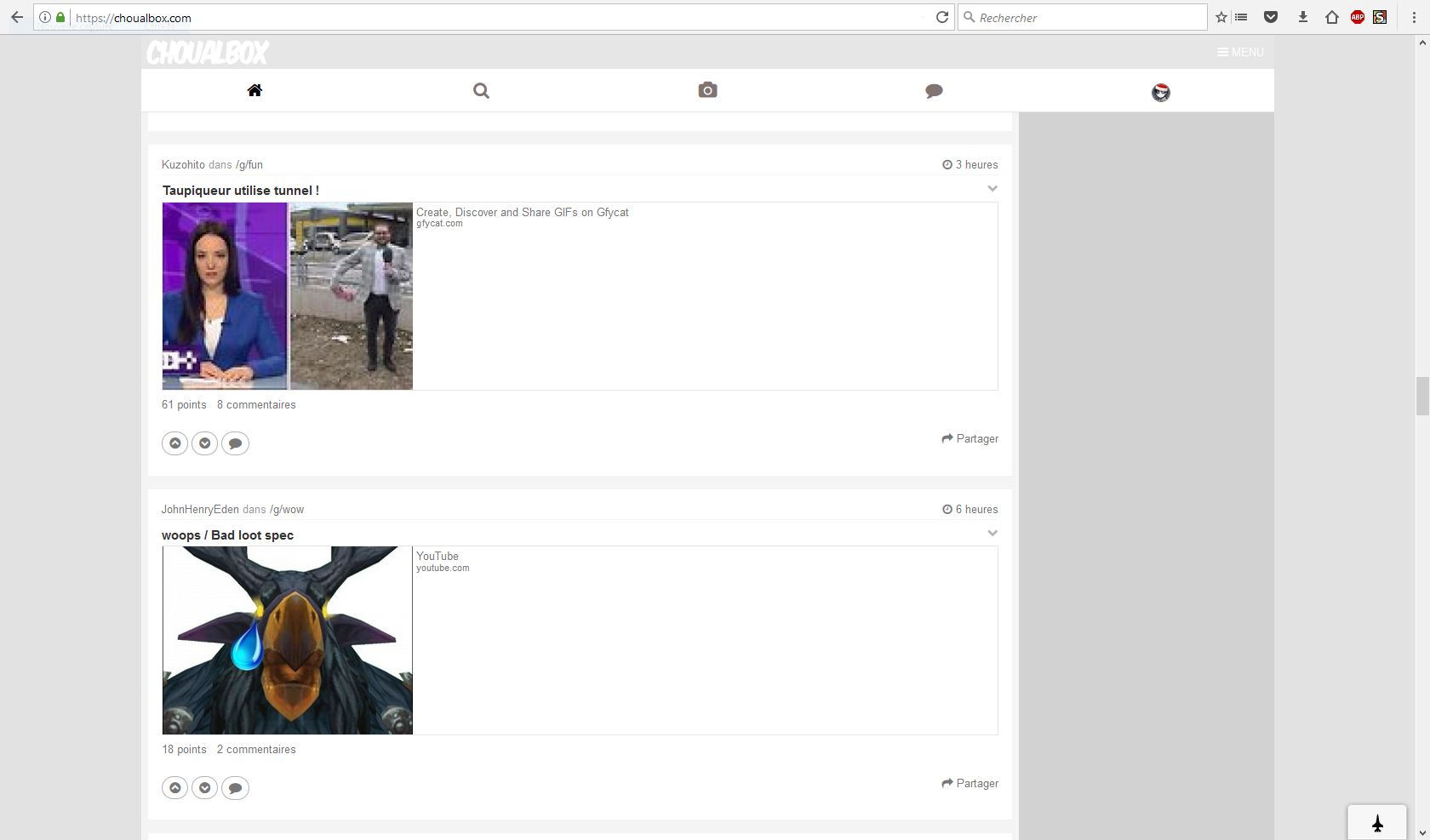
Merci, j'ai un peu personnalisé pour ma part, le 100% fullscreen c'est pas trop top pour #VueLarge
.container,
.main,
.headbar,
.menuvertical {
max-width: 55% !important;
}
.nav.onlypc {
margin-top: 90px;
}
.mainmodal-wrapper {
width: 50% !important;
max-width: 50% !important;
}
body{
font-family: "Open Sans", sans-serif;
font-size: 14px;
}
.fs12{
font-size: 13px;
}
.link pa2 {
padding: 0.5rem;
}
.pa2 {
padding: 1rem;
}
J'ai refais la partie de droite, je la trouvais pas top.
Voici le code:
.nav {
background-color: #f8fafc;
border-left: 1px solid #e5eff5;
}
.blocgroupes .bg-white-30 {
background-color: #FF5722;
color: white;
}
Je mets ça par défaut, trouvez vous sa mieux ?
Moyen de changer la couleur du bandeau orange ? Je la supporte pas
EDIT : c'est bon j'ai trouvé :
.headbar {
width: 100%;
background-color: #3C6D92;
z-index: 9;
position: fixed;
height: 40px;
top: 0;
-webkit-transition: -webkit-transform 1s cubic-bezier(0.86,0,0.07,1);
-moz-transition: -moz-transform 1s cubic-bezier(0.86,0,0.07,1);
transition: transform 1s cubic-bezier(0.86,0,0.07,1);
}
Une mise à jour c'est pas sensé faire mieux ? Non mais devoir télécharger une extension et refaire toute une procédure juste après une MaJ c'est chaud quand même