Three.js : Découverte / questions / retour d'expérience ?
Hello tout le monde,
Ca fait un moment que je lorgne sur le three.js mais je ne m'étais jamais vraiment lancé avant ce début d'année.
Je me suis donné comme défi de faire une scène avec le masque de Majora via three.js d'ici le mois d'avril.
Après avoir appris les bases du language sur le site https://discoverthreejs.com/ j'ai appris les bases de Blender ( Logiciel de modélisation 3D ) pour pouvoir manipuler un modèle du masque de Majora acheté sur un site de ressources 3D.
Aujourd'hui je me retrouve un peu bloqué dans ma progression.
Je ne connais personne qui fais du three.js et je ne sais pas trop où trouver des réponses à mes questions.
Ci dessous, vous pouvez voir mon premier essais d'import du masque dans une scène three.js
https://codepen.io/AlaricBaraou/pen/486f2b9c7aeabaf0631b96fa16e632f9
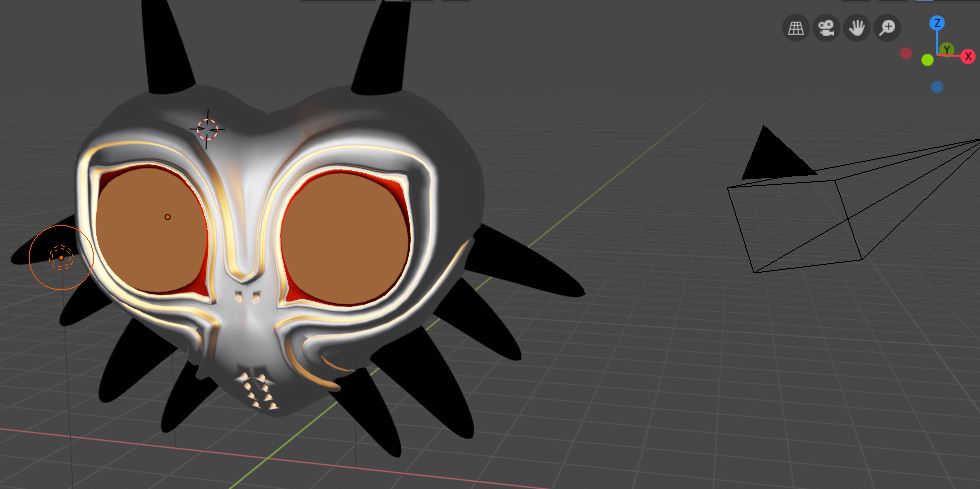
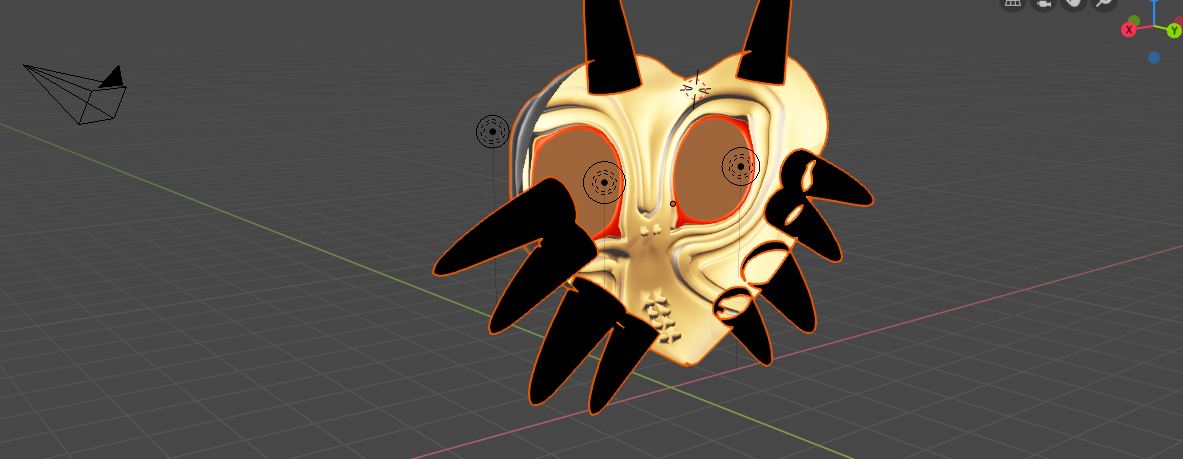
J'ai été surpris de voir que je n'ai pas réussi à conserver les couleurs et effet de transparence que j'avais obtenu sur Blender ( cf image ) en plus d'avoir l'arrière du masque qui devient "transparent"
Du coup aujourd'hui je ne sais pas vraiment vers quoi me diriger pour progresser mis à part peut-être explorer au hasard les différents exemples disponible sur https://threejs.org/docs/
Y-a-t'il des personnes parmi-vous qui font du three.js ?
Avez-vous des conseils / retour d'expérience ?
Merci d'avance !
tldr : moi vouloir faire three.js, toi aider moi
Pour ceux qui passeront dans le futur la raison est qu'il faut préciser dans three.js qu'il s'agit d'un material à double side.
Material.side = THREE.DoubleSide
Salut, j'ai un petit peu utilisé three.js en fin d'année dernière. Je ne suis pas un expert, mais peut être que ces points pourrons te faire avancer.
Voici quelques pistes de réflexions :
Pour la transparence, je ne sais pas trop.
J'ai l'impression que three.js interprète ton MESH (la forme 3D) comme si il lui manquait une face, d’où l'effet de transparence. Tu peux peut être comparé ton travaille avec des formes déjà existante en cherchant sur le net pour essayer de trouver qu'est ce qu'il manque sur ton modèle.
Pour les couleurs, il faut passer par des textures. Il me semble que tu peux exporter depuis blender différentes formes de textures.
Dans three.js il existe plusieurs couches que tu peux superposer :
(Extrait d'un cours trouvé sur le net)
map (color map)
Cette texture stocke la couleur
alphaMap
Cette texture stocke la transparence. Elle agit comme un masque.
bumpMap
Cette texture stocke des variations de hauteurs (sous la forme de dégradé du noir au blanc) sur la surface pour simuler de légères déformations selon l’angle de la lumière.
normalMap
Comme la précédente, la normal map permet de simuler des légères déformations selon l’angle de la lumière. Dans cette texture, on stocke la variation au vecteur normal de la face. La plupart des normal maps utilise le repère de coordonnées tangent à la face pour lequel le vecteur normal de la face vaut (0, 0, 1). Les informations de la texture ne correspondent donc pas à de la couleur mais bien à des coordonnées de vecteur entre 0 et 1.
aoMap
Stocke les informations d’occlusion ambiante (AO pour Ambient Occlusion) pour simuler les zones d’ombre générées par l’objet sur lui-même.
Pour les matériaux PBR MeshStandardMaterial et MeshPhysicalMaterial, il existe également les maps :
metalnessMap
Cette texture indique les parties métalliques et les parties diélectriques (non métalliques).
roughnessMap
Cette texture indique la capacité de réflexion d’un matériau entre 0 (réflexion parfaite) et 1 (réflexion minimale).
Je sais que ces infos sont un peu lacunaires mais cela pourra peut être te faire avancer :)
Je pense qu'il faut que je me renseigne sur comment bien exporter. Je rate peut-être des options.
Surtout que dans Blender la face "manquante" est bien là.
Je viens de trouver une communauté three.js sur reedit, peut-être qu'ils sauront.
Sinon tu peux partager un peu ton expérience avec three.js ?
Dans quel contexte tu l'as utilisé ? Sur des projets rémunérés ?
Tu l'a utilisé pour réaliser quoi ? En "combien de temps" ?
Merci pour ta réponse en tout cas.

Tu ne dois accéder à ce site que si tu as au moins 18 ans ou si tu as l'âge légal pour visionner ce type de matériel dans ta juridiction locale, l’âge le plus élevé étant retenu. En outre, tu déclares et garantis que tu ne permettras aucun mineur à d'accéder à ce site ou à ces services.
En accédant à ce site, tu acceptes nos conditions d'utilisation.