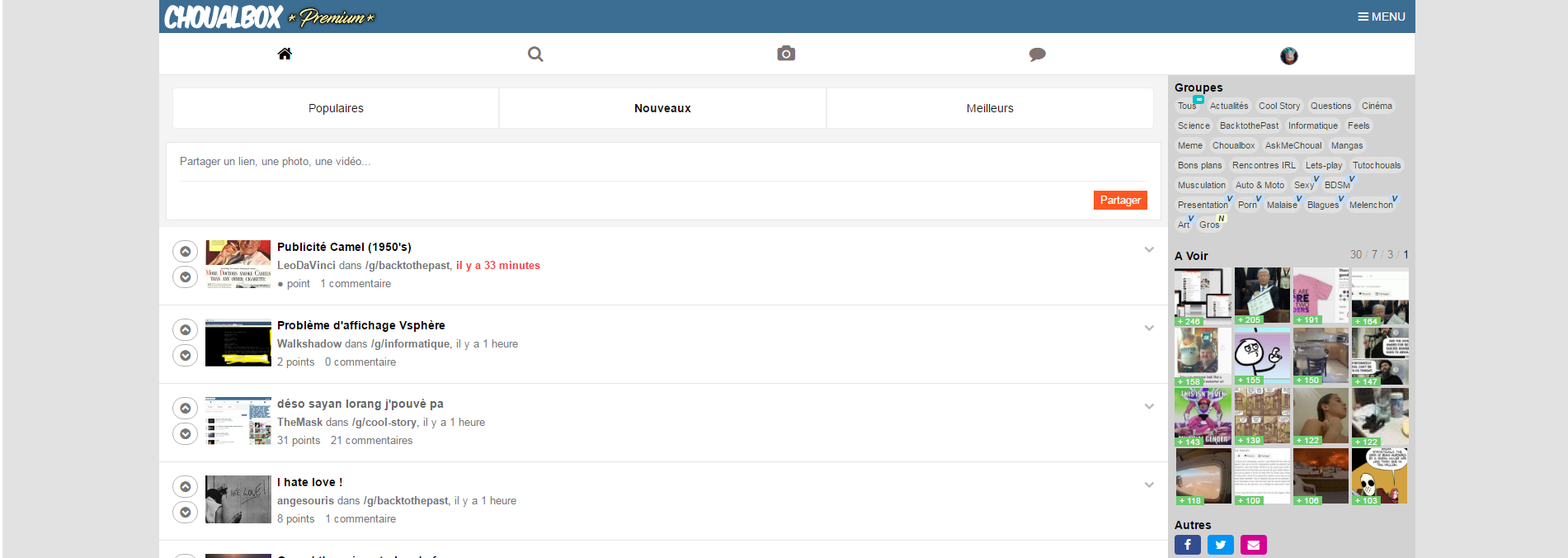
déso sayan lorang j'pouvè pa
Juste une petite option pour pouvoir choisir entre le nouveau et l'ancien CB et je suis partant car là sur PC c'est un massacre
Je suis le seul à avoir l'impression que le nouveau design est un des premiers design de facebook y'a environ 10 ans ?
Et ensuite un des premiers designs sur mobile.
c'est toujours aussi naze je trouve. Les top box en vrac comme ça, ça ne donne même pas envie de cliquer
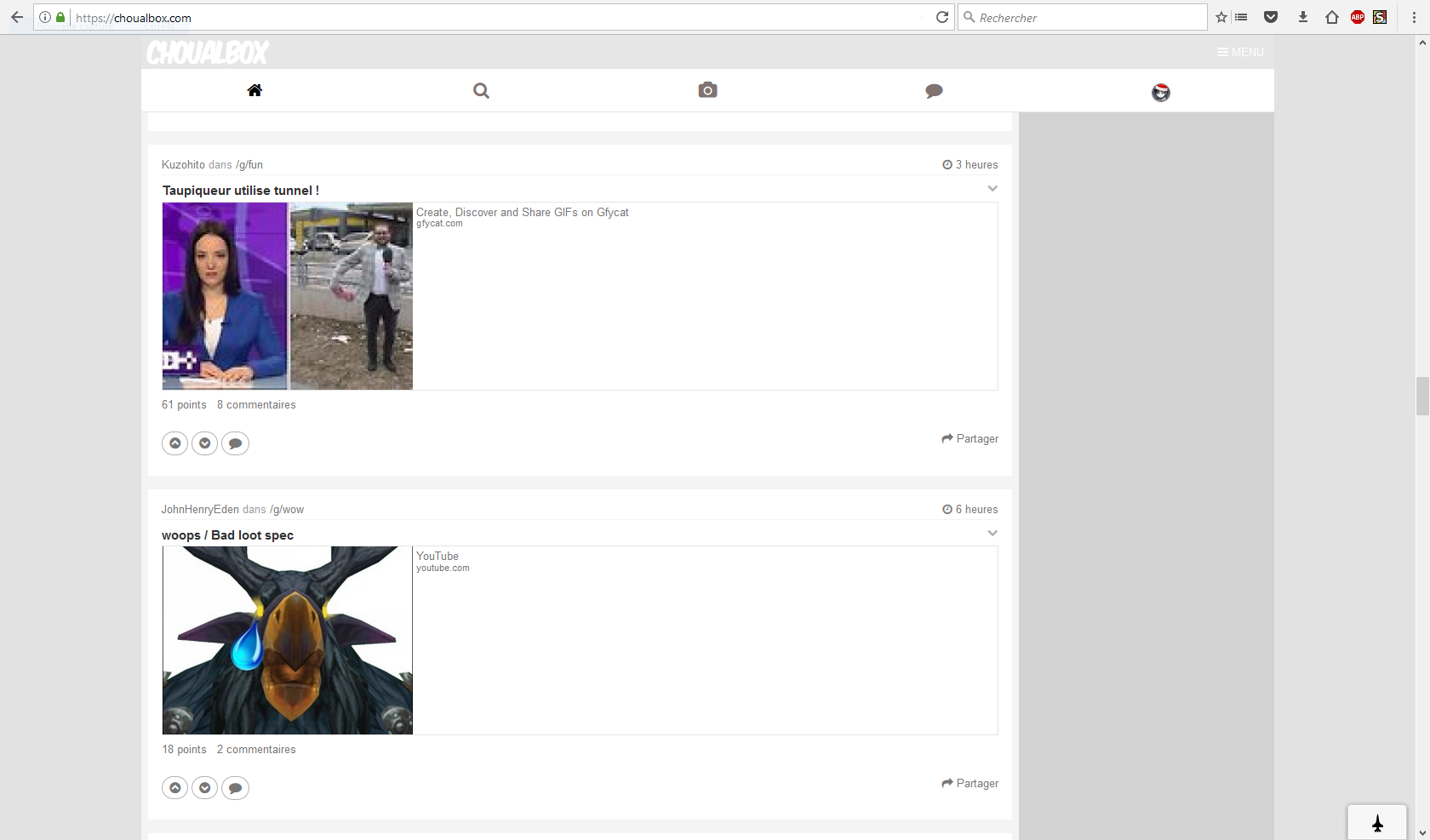
En bidouillant un peu j'ai réussi à me faire une interface plus sobre et adapté au pc. Certains chouals ont vraiment fait du bon taff
ps : la vue "small" donne encore mieux
https://choualbox.com/TSQNE
Si tu veux ma version, tu copies ça :
{
.nav {
background-color: #f8fafc;
border-left: 1px solid #e5eff5;
}
.blocgroupes .bg-white-30 {
background-color: #3C6D92;
color: white;
}
}
@-moz-document domain("choualbox.com") {
.container,
.main,
.headbar,
.menuvertical {
max-width: 70% !important;
}
.nav.onlypc {
margin-top: 90px;
}
.mainmodal-wrapper {
width: 50% !important;
max-width: 50% !important;
}
body{
font-family: "Open Sans", sans-serif;
font-size: 14px;
}
.fs12{
font-size: 11px;
}
.link pa2 {
padding: 0.5rem;
}
.pa2 {
padding: 1rem;
}
}
@-moz-document domain("choualbox.com") {
.headbar {
width: 100%;
background-color: #3C6D92;
z-index: 9;
position: fixed;
height: 40px;
top: 0;
-webkit-transition: -webkit-transform 1s cubic-bezier(0.86,0,0.07,1);
-moz-transition: -moz-transform 1s cubic-bezier(0.86,0,0.07,1);
transition: transform 1s cubic-bezier(0.86,0,0.07,1);
}
}
@-moz-document domain("choualbox.com") {
body {
background-color: #0A1D2E
;
}
}
@-moz-document domain("choualbox.com") {
.bg-choualbox {
background-color: #3C6D92;
}
}
@-moz-document domain("choualbox.com") {
.bg-dark-pink {
background-color: #3C6D92;
}
}
@-moz-document domain("choualbox.com") {
html {
font-family: sans-serif;
line-height: 1
;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
}
.red {
color: #205684;
}
Et tu zoomes à 125 % ou 110 %
quand je paste ton code j'ai ces deux erreurs , une idée? Code 1
error 1 : 1 Unexpected token '{'
error 10 : 1 Unexpected token '}'
Sur chrome faut enlever les @-moz-document domain("choualbox.com") {* et *} autour des blocs.
Mon conmmentaire était pas clair j'ai edit. Tu vires les @-moz-document domain("choualbox.com") { et les accolades qui referment ça.
Pas que le orange, la version pc ets vraiment mais vraiment moche. Autant la version portable est géniale ! Autant la version pc est loupée. :/
.nav {
background-color: #f8fafc;
border-left: 1px solid #e5eff5;
}
.blocgroupes .bg-white-30 {
background-color: #3C6D92;
color: white;
}
.container,
.main,
.headbar,
.menuvertical {
max-width: 70% !important;
}
.nav.onlypc {
margin-top: 90px;
}
.mainmodal-wrapper {
width: 50% !important;
max-width: 50% !important;
}
body{
font-family: "Open Sans", sans-serif;
font-size: 14px;
}
.fs12{
font-size: 11px;
}
.link pa2 {
padding: 0.5rem;
}
.pa2 {
padding: 1rem;
}
.headbar {
width: 100%;
background-color: #3C6D92;
z-index: 9;
position: fixed;
height: 40px;
top: 0;
-webkit-transition: -webkit-transform 1s cubic-bezier(0.86,0,0.07,1);
-moz-transition: -moz-transform 1s cubic-bezier(0.86,0,0.07,1);
transition: transform 1s cubic-bezier(0.86,0,0.07,1);
}
body {
background-color: #0A1D2E
;
}
.bg-choualbox {
background-color: #3C6D92;
}
.bg-dark-pink {
background-color: #3C6D92;
}
html {
font-family: sans-serif;
line-height: 1
;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
.red {
color: #205684;
}