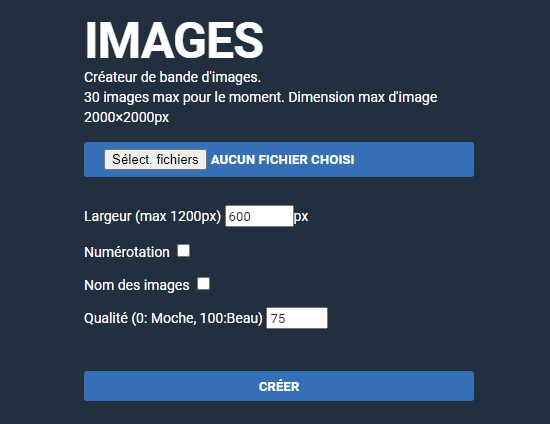
Comme personne ne la demandé, j'ai fait un outil en ligne pour créer une bande d'image.
-> https://img.hepta.studio/
Si ça plait, je mettrai ça sur une url propre (@saïan ? une page sur cb ?)
Ca m'est venu de cette box https://choualbox.com/s62ep où dans les commentaires, quelqu'un dit qu'une appli pour faire des bandes d'images sur mobile, ça serait top. Ok c'est pas une appli. Mais ça fonctionne en mobile.
J'y ai rajouté les options "numérotation" et "nom des images" comme sur Faststone Image Viewer.
Je l'ai "terminé" tout à l'heure, donc comme tout truc développé qui se respecte, doit y avoir pas mal de bugs.
@taikan: Faut que je fasse un tuto sur comment utiliser le site ...
(J'ai une meilleur idée, je vais faire tomber le site. Pas de cgu, pas de mentions légales... J'appelle la CNIL)
Commentaire supprimé.
@Hqro: Yes. J'te prépare ça. Mais franchement, c'est moche comme code. Ça a été fait on the fly.
@Enuz: nan mais aucun soucis, le truc c'est que tu stockes les images sur ton serveur, du coup comment tu gères le manque de place ?
@Hqro: Je stocke sur une durée très courte. Je suppr les images 5 minutes après leur création.
Look le fichier index.php, les premières lignes.
J'me suis fait chier à commenter mon code en plus :D
@Enuz: Les commentaires sont mignons ahah, genre "// EST-CE QU'ON AFFICHE LA NUMEROTATION", tu devrais plutôt indiquer d'où viens le $_POST, et qu'elle type de data c'est "string, int, bool"
ça se sent que tu les as mis à la fin en mode : bon je vais aéerer et commenter pour que ça soit clean
@Bulbachu: Ah mais c'est exactement ça. Et pour plusieurs 2 raisons. 99% du temps, je travaille en solo, alors les commentaires, je fais un peu ce que je veux.
Seconde raison, c'est que de base j'ai pas un profil de dev, j'ai appris sur le tas. J'ai plein de lacunes, ne serait-ce que pour commenter.
@Enuz: même en solo, quand ton code tu le reprend 6 mois après, tu peux oublier ce qui fait quoi. Mais de base un bon code a pas besoin de bcp de commentaires, juste pour expliquer ce qu'on comprend pas en lisant le nom de la variable. En tout cas très cool ton petit script, simple et efficace :)
@Bulbachu: sur 2 pages, j'allais pas non plus faire une documentation. Merci pour les retours positifs en tout cas.
@Hqro: Eurk
« dont-delete-this-folder.php »
ps: je suis méchant, l’initiative est très louable <3
@Stooff: j'ai pas trouvé comment mettre un répertoire vide dans GitHub. Et sur mon serveur, si le répertoire /uploads n'existe pas, le script ne fonctionne pas.
@Enuz: dans ce cas testes programmativement si le répertoire existe sinon crée le à la volée. https://stackoverflow.com/questions/18216930/create-folder-using-php#18217147
Ou indique un fichier à l’intérieur comme tu as fait mais en l’appelant .gitkeep
@LeTenia: pour un sujet précis ça dérange pas, genre tes boxs "histoire" ou c"ollection" mais si on applique ce système à tous les groupes on va avoir un paquet de box "fourre tout", genre des collections de memes, des collections d'images fun et :
- ça casse la dynamique du site (moins de boxs)
- ça se retrouve pas dans la recherche
- ça fait des djp (ex: "déjà posté dans la box à 40 images de machin")
Donc non je préfère pas encourager ça, si c'était le cas j'aurais simplement ajouter une option "album" pour uploader plusieurs images.
Ben bravo, je pensais m'y mettre ce week-end, tu m'as doublé. En même temps, aucune garantie que je réussisse.
@Double: pareil. J'ai navigué à vue pour faire ce truc. Mais c'est relativement propre et léger. Je suis satisfait. https://github.com/Pilikouk/bande-image-AJAX si ça t'intéresse
@Oheneyme: Pas longtemps. 5 minutes pour le moment. J'ai pas un gros hébergement et c'est pas pour faire du stockage.
Tu ne dois accéder à ce site que si tu as au moins 18 ans ou si tu as l'âge légal pour visionner ce type de matériel dans ta juridiction locale, l’âge le plus élevé étant retenu. En outre, tu déclares et garantis que tu ne permettras aucun mineur à d'accéder à ce site ou à ces services.
En accédant à ce site, tu acceptes nos conditions d'utilisation.