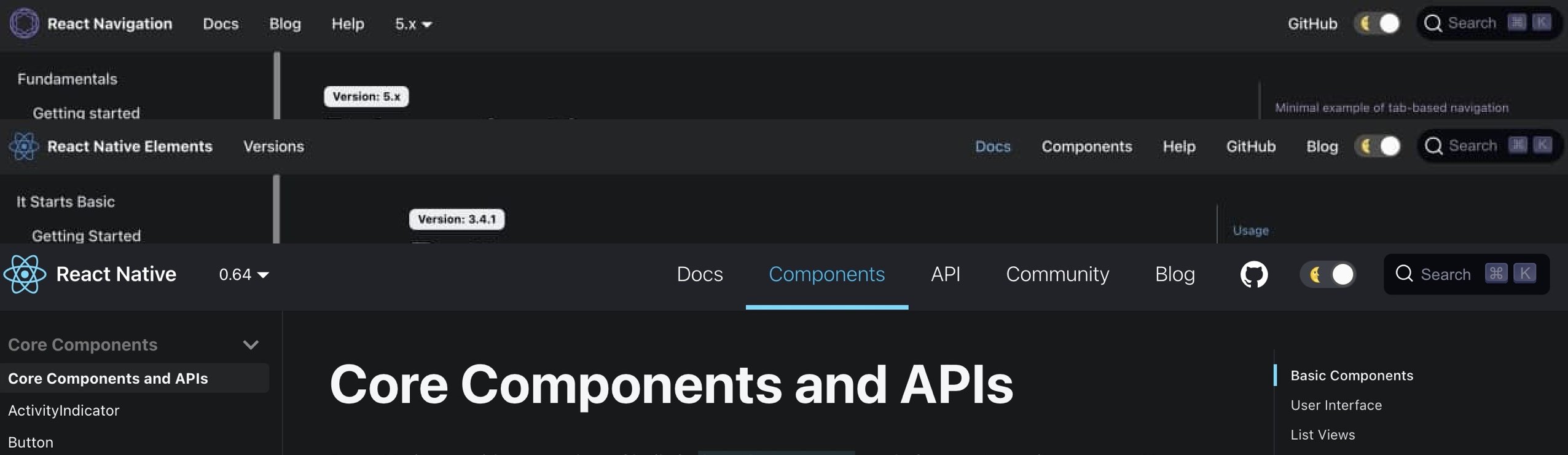
Ca faisait une heure que je cherchais pourquoi mes "boutons icones" ne s'affichaient pas sur React Native , je viens de percuter que que j'étais pas sur la doc officielle mais sur la doc d'une librairie (React Native Element) qui utilise exactement le même "template" que toutes l
C'est pas très intéressant comme box mais c'est la première fois en (plus ou moins 18 ans) que ça m'arrive.
Sinon quelqu'un a des retours sur React Native ?
app mobile.
Pour le web j'ai du mal avec cette méthodologie (framework js + api), en dehors du fait que ce soit plus de boulot à maintenant, j'ai eu une très mauvaise expérience avec Nuxt (équivalent de Next pour Vue.js), comme il faut rajouter une sur-couche node.js pour le SSR, sur des gros sites ça peut vite être un carnage niveau performances et c'est franchement pas fait pour le professionnel (pas de réel support Adsense ou autres régies, pas seo friendly, gourmand en perf).
Ici (je gère une agence de dev) on bouffe du Nuxt depuis longtemps et on adore ça ! En même temps on a eu un des fondateurs dans notre équipe pendant un temps, ça joue.
Le côté perf se discute vraiment maintenant, et va limite être leur atout avec l'intégration de Vue3. Mais là déjà, tu prends lequipe.fr, site quand même assez chargé, ça tourne sous Nuxt et faut admettre que ça tourne hyper bien.
oui mais faut voir ce qu'ils ont derrière, coté serveur, coté node.js quoi.. C'est possible que Nuxt leur coute un peu plus cher qu'un site classique. Pour mon expérience je faisais aussi référence à Pagespeed, à cause de Nuxt j'étais passé d'un score de 97 à 60 (problème de LCP), les gens gueulaient pas mal à l'époque (l'année dernière) car même un create-nuxt app vierge avait un score pourri, apparemment ils ont un peu corrigé le tir aujourd'hui, là site officiel de Nuxt à 99/100 sur sa version web.
Dans tous les cas on est d'accord, Nuxt reste très bon et très agréable mais faut avoir le profil (en avoir une réelle utilité), si on pouvait faire des apps natives avec j'aurais été dessus sans hésiter, sans SSR / sans node, Nuxt est vraiment bien.
De par mon expérience j'aurais tendance à déconseiller l'utilisation de librairies dans le genre, surtout sur React Native où tout semble encore bien glissant.
Mais bien curieux d'avoir des retours de gens sur ce sujet également !
justement j'y touche pas non plus, je trouve react-navigation et expo largement suffisant mais je cherchais sur google de la doc pour mettre une icone, je suis tombé sur cette librairie (React Native Element) mais comme leur site ressemble comme deux gouttes d'eau à l'original je pensais être sur la doc officielle.
J'ai deux sujets mobiles en ce moment aussi et on va sans doute la tenter en React Native, j'ai fait beaucoup de natif avant, du vrai natif, puis on a fait pas mal de Flutter aussi. Mais c'est vraiment un tout autre bordel Flutter, si t'as une bonne maitrise du JS à mon avis il vaut mieux rester sur React Native.
Concernant React Native Element, on l'a identifié comme une des lib UI les plus en place, et pourtant ça reste bien moyen à mon sens.
oui je vois très bien, Flutter j'ai testé très rapidement ça s'installe en 2 minutes, le tuto est propre, ya une extension vscode "officielle", ça donne vraiment envie c'est clair. Par contre perso j'ai pas confiance en Google, ils sont capables de tuer le projet du jour au lendemain.
Sinon l'avantage en ce qui me concerne avec React Native c'est que si ça me plait je pourrais réutiliser une très grosse partie de mon code pour faire un site, quand t'es tout seul et que c'est tes sites / apps, tu factures à personne tes heures de code donc la charge de travail et la facilité de maintenance (avoir le même code partout) c'est vraiment le facteur le plus important.
Clairement j'ai un de mes projets on se lance sur UNE app React Native pour gérer Web / iOS / Android. Je sens qu'on va en chier.
Par contre j'avoue que l'avenir de Flutter ne m'inquiète pas plus que celui de React Native, Google / Facebook même combat, des deux côtés il y a sans doute un tas d'ingé en internes qui bossent sur des trucs totalement différents.
Mais Flutter est vraiment bien en place maintenant, à mon avis on est tranquille pour un bail, par contre faut vouloir se taper du Dart et la syntaxe qui va avec.
oui ça peut arriver des deux cotés mais Facebook a pas la même mauvaise réputation à ce niveau là (abandonner ses produits).
En dehors de ça je comprends l'intérêt de Facebook a pousser le développement hybrid mais pour Google beaucoup moins, certes ils ont besoin de récupérer les développeurs qui sont à 100% sur IOS, ils sont nombreux, mais dans le même temps ils poussent aussi à fond les PWA qui ne sont pas des vraies applications donc comme souvent avec eux, on sait pas trop sur quel pied danser.
Clairement les PWA pour le moment faut pas trop compter dessus. Par contre je sais pas trop si t'as suivi mais depuis Flutter 2, et notamment 2.2 là qui est bien récent, Google pousse Flutter pour bien plus que le mobile.