[SF2 - problème] Vendor & assets
Encore une fois je reviens vers vous et votre immense savoir car je m'arrache les cheveux sur un truc qui est sûrement tout bête.
Contexte :
Installation de JS Tree* via composer. La lib se trouve bien dans mon repertoire */Vendor. J'aimerai l'intégrer à mon layout mais impossible de comprendre comment fonctionne les assets avec ce type d'installation. (Voir screen pour Layout et arbo)
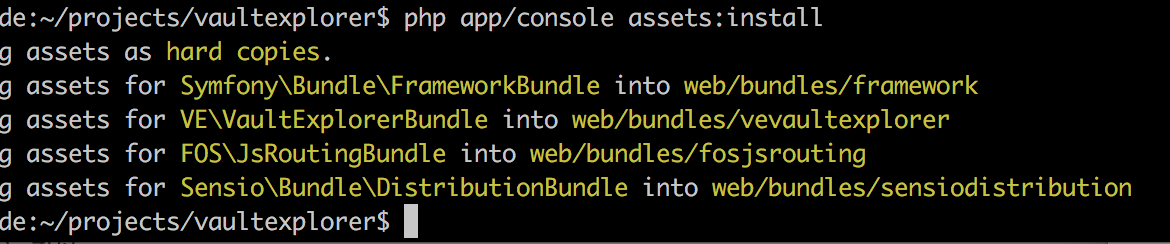
T'as bien lancé la commande assets:install ou bien tu utilses des liens symboliques pour que ton fichier JS se trouve bien dans ton répertoire web ? Si c'est le cas PHPStorm devrait le trouver quasi tout seul quand tu commences à taper le nom du fichier
EDIT : Je viens de regarder le plugin en question et tu penses pas que ça serait plus simple de l'installer via Bower plutôt que Composer ?
mince j'ai fail la réponse. Je vais creuser dans ce sens parce que je vois vraiment aucune solution même sur le net :)
Effectivement il n'a pas l'air d'avoir copié les assets ce qui expliquerait pourquoi tu ne peux pas y accéder. En tout cas pour tout ce qui est lib front généralement moi j'utilise bower car une fois configuré tu te prends plus la tête et y'a même une petite partie dédiée dans la doc Symfony (https://symfony.com/doc/3.0/frontend/bower.html) qui marche avec les version antérieure à la 3.0 d'ailleurs
J'ai bien lancé un assets:install mais il ne fait pas partis des assets installés. De même pour l'autocomplétion PhpStorm, il n'est pas dans la liste des choix...