Need help pour effet Parallax
Salut tout le monde,
Je cherche quelqu'un qui s'y connait en parallax car j'essaye de suivre un tuto mais je ne comprends pas pourquoi ça ne marche pas.
J'essaye de faire un effet qui suit le mouvement de la souris, pour ça j'utilise le parallax.js de Wagardfield.
J'ai ajouté le fichier parallax.js à mon dossier du site. Je l'appelle dans mon code avec la balise script.
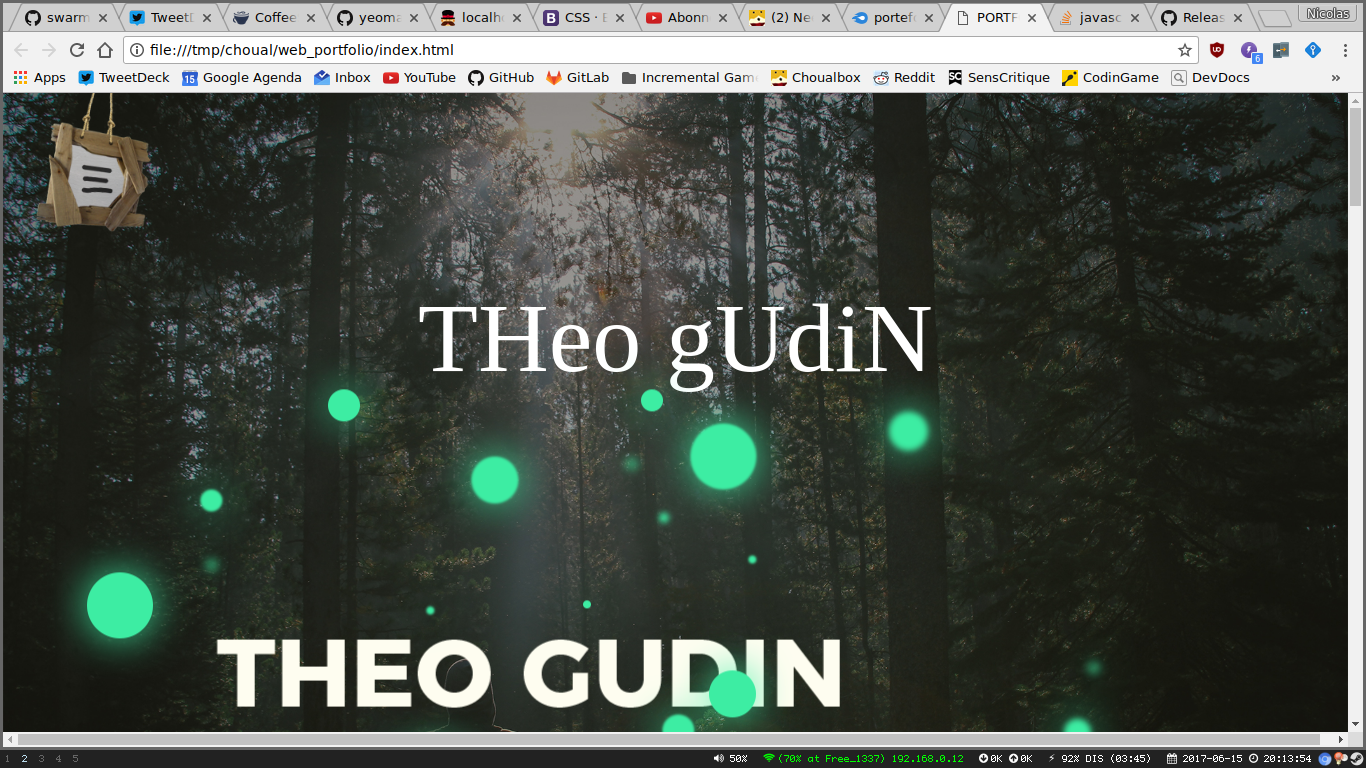
J'ai bien créé plusieurs layers sous Photoshop je les intègre dans mon code avec les bons id et class (voir photo).
Mais lorsque j'ouvre mon index.html toutes les images sont bien présentes mais celles ci ne se chevauchent pas comme elles le devraient grâce au parallax.js. (les boules vertes devraient se superposer)
Dans le débuger Mozilla j'ai deux erreurs dans la console : "ReferenceError: require is not defined[En savoir plus]" et "ReferenceError: can't access lexical declaration `Parallax' before initialization"
Si quelqu'un à une solution je commence à désespérer ! Merci beaucoup.
Ils sont bien présent dans mon code, pas de soucis.
J'ai testé avec des <ul> / <li> c'ets le même résultat donc a priori ce n'es past de là que vient le problème.
mmh je m'y connais pas vraiment à fond mais je pense que oui, c'est simplement leur donner une profondeur afin d'avoir l'effet
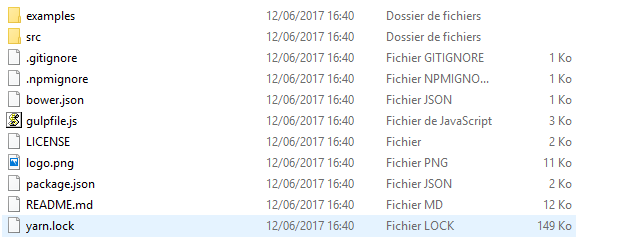
Effectivement regarde l'edit de rekted. T'as pris le js dans le github src/parallax.js directement ou t'as dl le zip dans release ? Parce que les deux sont pas exactement identiques
dans le tuto (datant de 2014) le mec utilisait pas la même version du plugin parallax du coup j'ai improvisé !
Lui avait un sous dossier "deploy" (qu'il met dans son dossier source du site) avec plusieur fichier .js dont le parallax.js.
Je te screen mon dossier pour te montrer la différence : j'ai dans le dossier src seulement le parallax.js. Et c'est ce dossier "src" que j'ai glissé dans le dossier soruce de mon site
Pas de soucis je me bats de mon coté, déchire toi bien la gueule du tiens hahah
Bonne soirée et merci du coup de main !
Tu peux zipper tout ton dossier que j'essaye de mon côté ?
La tout de suite, je vois pas trop le problème
http://www.mediafire.com/file/vpo8ibaixpd30r7/portefolio%2BdossParallax.zip
Voilà le lien. Le dossier "web_portefolio" c'est mon site et le "parallax_master" c'est le dossier parallax que j'ai téléchargé sur le site http://matthew.wagerfield.com/parallax/
Je te précise juste que je veux veux remplacer ma page d'accueil (foret + mon nom) par l'animation parallax
OH MON DIEU. T'assures vraiment ! Quel était le pb du coup ?
Bon j'ai plus qu'à essayer de centrer tout ça sur ma page d'accueil et je suis bon !
Bon bah j'aurais pas 10€ sur mon paypal du coup !
En gros t'as téléchargé les sources de parallax et repris directement le fichier js. Sauf que ça marche pas comme ça. Si j'ai bien compris, dans le js "non compilé" t'as des require(...) qui n'ont pas de sens côté client. Du coup la solution c'est de prendre le js compilé (dans github > Releases > compiled.zip) et tu peux même prendre le parallax.min.js qui est plus leger.
rekted m'a mis la puce à l'oreille, il gagne aussi une partie de la victoire. (pas toute la victoire non plus, faut pas deconner)
Bon je t'avoue que je suis un sale étudiant fauché, qui est presque à 10€ près. Mais si j'avais l'occasion de te payer une bonne bière ça serait avec grand plaisir. Si jamais tu passes pas loin de la Belgique haha
Ok ben super je vais tester ça de suite du coup ! Raaa 3h de galère pour une connerie !
EH ben merci à vous deux, vraiment vous me sauvez ma soirée :)
Nan je rigole je suis dans le même cas, je comprends. Et j'habite sur Lille en plus, comme quoi !
D'ailleurs tant que j'y suis, prend l'habitude de bien organiser ton arborescence quand tu fais des projets. Pour ce petit truc, ça a pas trop d'importance, mais quand tu attaques des plus gros trucs ça deviendra plus important. Par exemple, les js qui n'ont pas été fait pas toi, on les met dans un dossier dist, les css dans styles, tes js dans src.
Mais bon sur des gros projets t'auras plus tendance à utiliser nodejs, gulp, ou ce genre de trucs qui sont chiants à utiliser et qui changent tout les 2 mois.
Haha je descends souvent à Lille en plus !
Merci des conseils j'essaye d'y penser pour mes futurs projets.
c'était convenable, cadre du boulot itou faut pas s'allumer.
Si tu veux, rester js, regarde par exemple express, un framework nodejs pour des web apps, ainsi que npm en tant que package managemer.
Si tu veux rester sur du php, symfony est bien, et recommande composer.
Bref, regarde ce qu'il se fait.
Mmh en vrai u me parles un peu chinois là haha
nodejs ? npm ?
Je t'avoue qu'avec mes cours on a vraiment appris à tout coder nous même de A-Z sans passer par des trucs tiers. Si t'as moyen de m'expliquer ça serait top haha merci !
nodejs c'est un truc qui te permet d’exécuter du javascript côté serveur. npm ou node package manager, c'est comme un Play Store sur Android mais qui contient des librairies JS pour faire simple.
Tu peux faire un projet en nodejs, ce qui te permettra d'être 100% full en js, même côté backend (au lieu d'utiliser du Java ou du PHP par exemple).
Dans des projets web, on utilise souvent npm pour automatiser les dépendances sur ton projet. Imaginons que ton projet à besoin de parallax, tu fais un npm install parallax --save (si il existe) dans une console et il renseigne dans un fichier que ton projet à besoin de parallax en plus de l'installer.
Comme ça, quand tu l'envoies sur git, un gars qui récupère ton projet à juste besoin de faire npm install pour avoir tout les dépendances que ton projet à besoin pour fonctionner.